jQueryUI的datepicker日期选择控件有中文换行问题,看起来很不爽的。网上找到两个修正方案试了试。修正了一下这个bug。
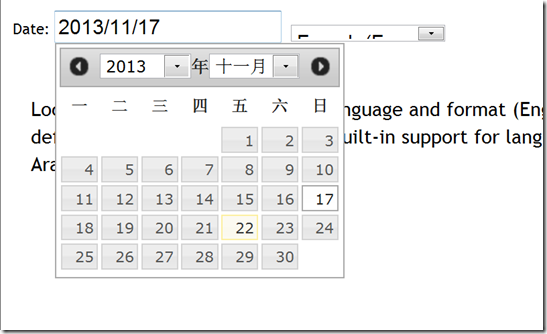
先睹为快,先看看修正后的效果
解决办法,在jquery-ui-1.8.16.custom.css中找到 .ui-datepicker select.ui-datepicker-year { width: 49%;} 改成 .ui-datepicker select.ui-datepicker-year { width: 45%;}
网上写的改成35%,看起来比较别扭的,经测试,45%看起来比较爽~
其他版本的jQueryUI问题也适用!
参考:http://blog.csdn.net/yzhai/article/details/7013730 +1
————————————————————————————————————————–
台湾的一位亲写到:
jQuery UI Datepicker繁體中文年月選單換行的小修正
解決方法很簡單,用編輯器打開 e:\TEMP\jqueryui\development-bundle\themes\[theme name] 底下的 jquery.ui.datepicker.css 或 jquery-ui-1.8.1.custom.css ,找到 .ui-datepicker .ui-datepicker-title 的 class,加上 white-space: nowrap; 存檔修正。
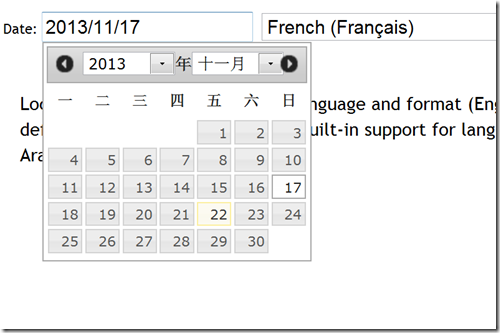
尝试此方法发现,到是真没有换行了,只是下拉框挤到边上来了,效果不是很好。见下图: